Delete Feature
In Previous Topic we have refactor our Angular and JAVA code a little bit, so that all API's URL will be at same place and also updated Cross Origin at root level.
In this topic we will implement delete functionality to our todoList Application.
So starting with java change let create a DeleteMapping which will take username and id as parameter and we will delete data based on Id. we will use remove method for removing it from List, so for that we have to generate hashCode and equals method for variable Id in TodoResponse POJO Class.
So make the code change as below:
1. RestWebserviceApplication.java
2. TodoController.java
4. HardcodedTodoServiceImpl.java
Once you hit on send you can check if its deleted or not by going to http://localhost:8080/users/dummy/todos you can see 102 id is not available
Integrating this Delete API with Angular Application
Do the code change as below:
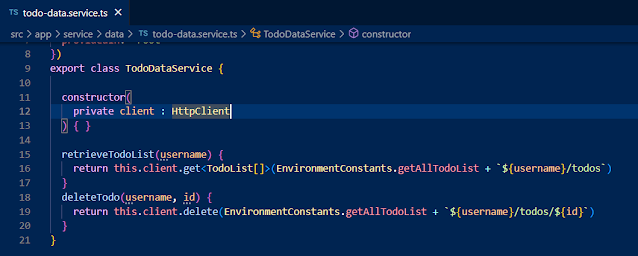
2. todos-list.component.ts
You can see from previous topic that we removed service call from ngOnInit to a separate method this is because if we keep that in ngOnINit then if you delete any id then it will not reflect because ngOnInit is initialized once.
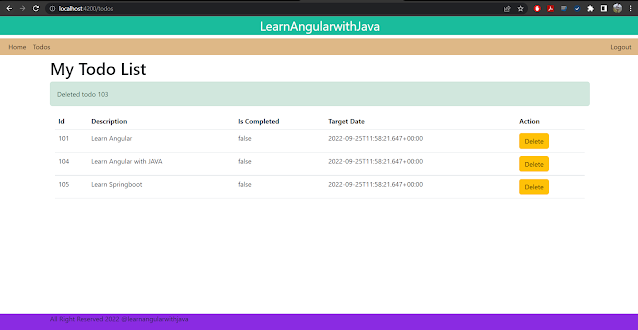
Once all changes is done check from UI if everything is working fine.















Comments
Post a Comment