Logout Component and Angular Router (CanActivate)

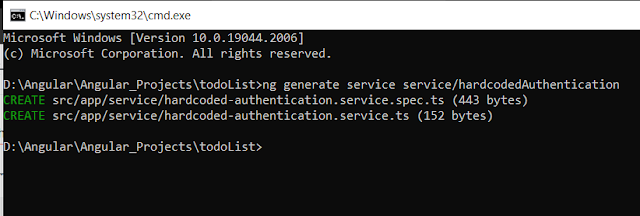
In this topic we will create our logout component for our application and also remove session object if user is logged out as well we will see the use of Angular Router method CanActivate. Now Let's create logout component using command "ng generate component logout" once you create the logout component you have to add it in routing file i.e. app-routing.module.ts and add it before ** as ** will be the last thing in routing. After adding it here you can check it by clicking on logout button in your localhost URL. Now we will remove user from session storage for that we need to add one method in authentication service and use that method in logout component by dependency Injection. Till Now we have done the login, menu, error, logout so you can check it by going through localhost. but still we have one problem i.e. if we go to http://localhost:4200/welcome/dummy or todo or any menu item without logged in it is working so what do we need to do here? we need something whi...