Error Response and use of Path Variable
In previous topic we have integrated our java service with angular service and seen when clicking on welcome button our java API is getting called and success message is returned, in this article we will use the same JAVA method to return Runtime error and we will map this error using subscriber in angular application.
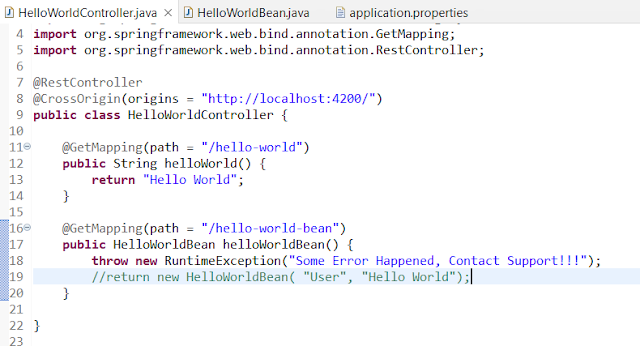
let's start with updating our java API /hello-world-bean as below :
Now update your welcome.component.ts as below :
Now Refresh your page and click on button you can see the error response is coming as below:
Now we quickly add one more method in JAVA which take input from UI and return that from JAVA in response.
Now add a method in HelloWorldController.java class as below, in this we are using path variable to take input.
@PathVariable Annotation which indicates that a method parameter should be bound to a URI template variable.











Comments
Post a Comment