Logout Component and Angular Router (CanActivate)
In this topic we will create our logout component for our application and also remove session object if user is logged out as well we will see the use of Angular Router method CanActivate.
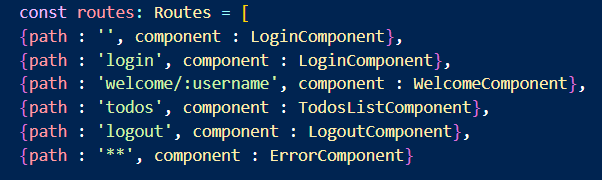
once you create the logout component you have to add it in routing file i.e. app-routing.module.ts and add it before ** as ** will be the last thing in routing.
Now we will remove user from session storage for that we need to add one method in authentication service and use that method in logout component by dependency Injection.
Till Now we have done the login, menu, error, logout so you can check it by going through localhost. but still we have one problem i.e. if we go to http://localhost:4200/welcome/dummy or todo or any menu item without logged in it is working so what do we need to do here?
we need something which will restrict opening a page without a proper authentication say if we open http://localhost:4200/welcome/dummy without logged in we have to redirect it to login page. how can we achieve this ?
For achieving this we can use angular router method CanActivate. so create one service by using command "ng generate service service/router"
Once you create route service you have implement angular router CanActivate interface which is present in '@angular/router' package
Now you can check and try any URL without proper login you will be routed to login page.
Till now we have created a basic angular application with proper login, logout, menu tabs, header, footer also we have angular router and other stuff.
From Next topic we will start on JAVA basic application with springboot and then we will integrate that application with this angular application.









Comments
Post a Comment