Header, Menu and Footer Component with CSS
In Previous topic we have learned angular modules and bootstrap. In this topic we will create menu and footer component for our todoList application and add some bootstrap css in it.
So let's create our menu and footer component by using command "ng generate component menu", "ng generate component header" and "ng generate component footer" using command prompt at your project location as below:
Menu Component:
Now we will look into Menu Component and some link for login, logout, todos and other.For this we need to update our menu.component.html file as below, we will use router link for routing from one page to another and href for external URL.
Header Component:
After changing the html and adding css for header, footer and menu bar now we will update our login and todos component and add some css to look better.
Change your code as below:
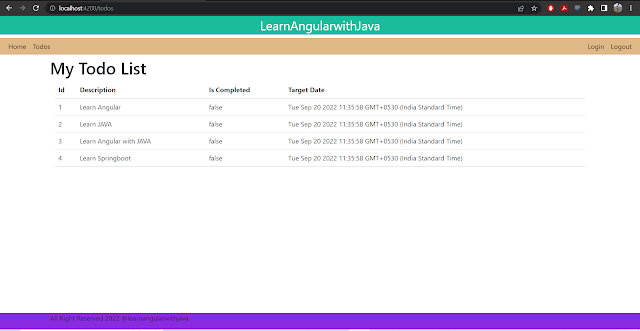
After changing all files now go to you http://localhost:4200/ you will find a better UI.
You can see in welcome component html file we have used router link because router link will refresh only the content of page where as href will refresh the whole page, so it is wise to use router link in angular in place of href, we can use href where we are calling the external links like we used in header component html.
This section is all about making our application more attractive.
In the next section we will fix the menu bar as it is coming in every page so we show logout when user is logged in by adding authentication.

















Comments
Post a Comment