Authentication and Session Storage

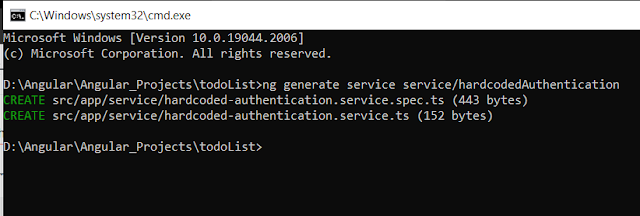
In this topic we will create our authentication service, use session storage and we will enable menu links based on user authentication. Let's create a service by using command "ng generate service foldername/servicefilename", always create services in a folder otherwise it will create everything in src folder and it is very difficult to track it. Now create our authentication service so the command will be "ng generate service service/hardcodedAuthentication", make sure you are in the project folder when you use the command. as shown below When you open this service file you can see it is a simple class except @Injectable, it make this class as service and we can use this at any place of or project by importing it. Injectable make a class available for dependency injection Now add some method in this class. Now we use this Authentication service in our login component, for using this we have to add this in constructor and now as we move the authentication par...