Integrating Angular Application with Restful API

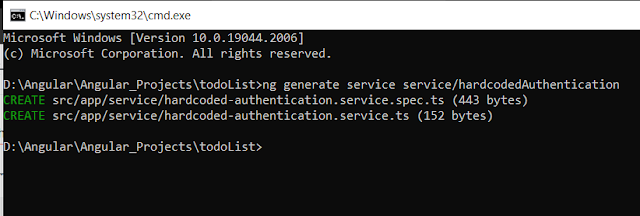
From this topic we will update our angular todoList Application with Restful API's. Let's start with our welcome page and add a button, on clicking of that button we will call our webservice. Angular provide us HTTP client module which we are going to use using observable. Before starting make sure you java and angular application is started. Now go to your welcome.component.html to add a button as show below After adding button you have to add getWelcomeMessage() method in your welcome.commponent.ts file and print something for now in console. now if check from your localhost you can see it will print in the console Now we will connect the java service for that let's create a service in angular which will connect to backend java service, for creating a service we will command ng generate service service/data/welcomeData. Now create a method in welcome-data.service.ts file you have to use this service in your welcome component by using dependency injection and update your g...